Formula One 2014/15 Broadcast Information Graphics
Designed at QuantumBlack
Year: 2014
Lead Designer: Calum Hale
Creative Direction: Yves Boussemart
Design © Formula One Group & QuantumBlack Visual Analytics Ltd
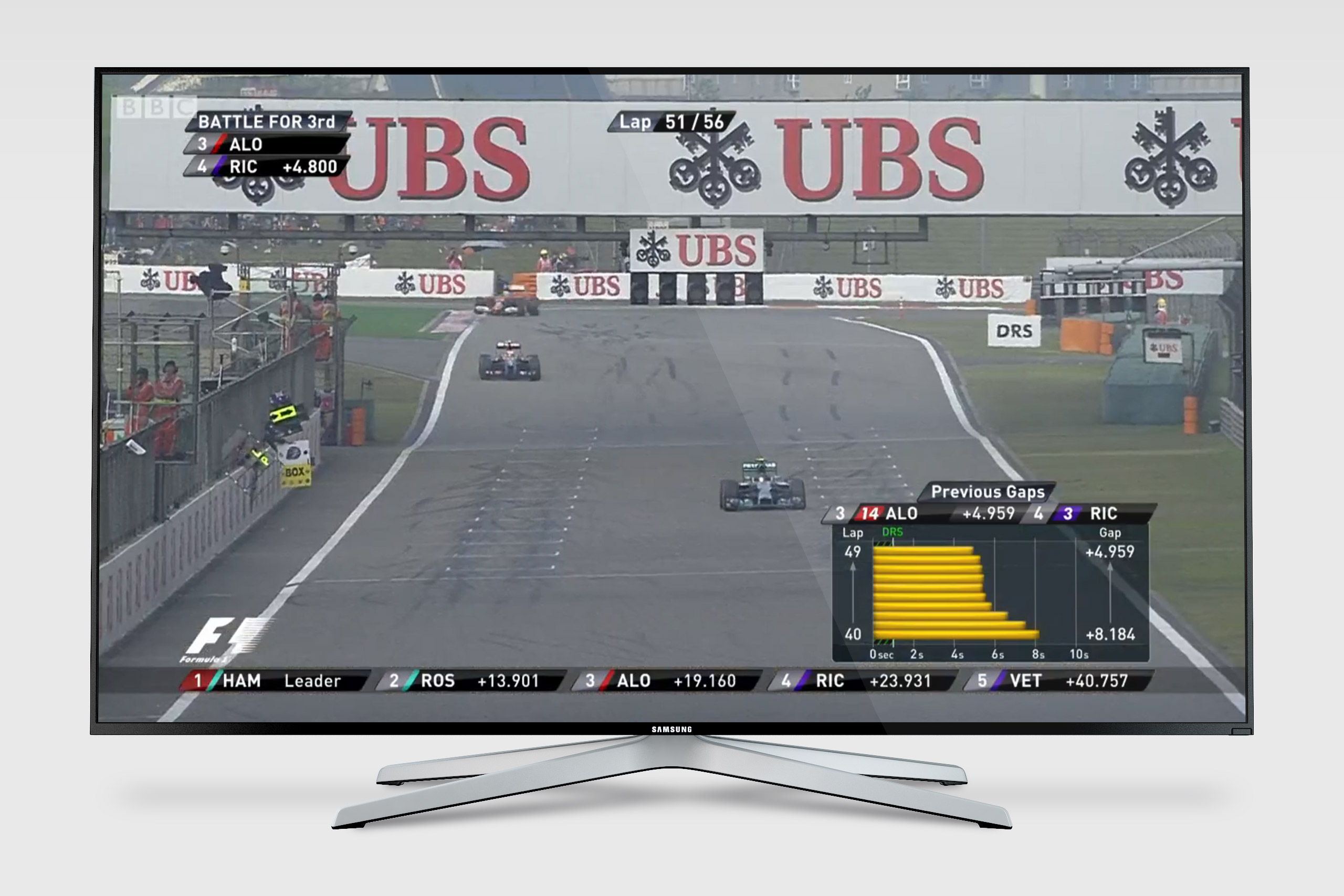
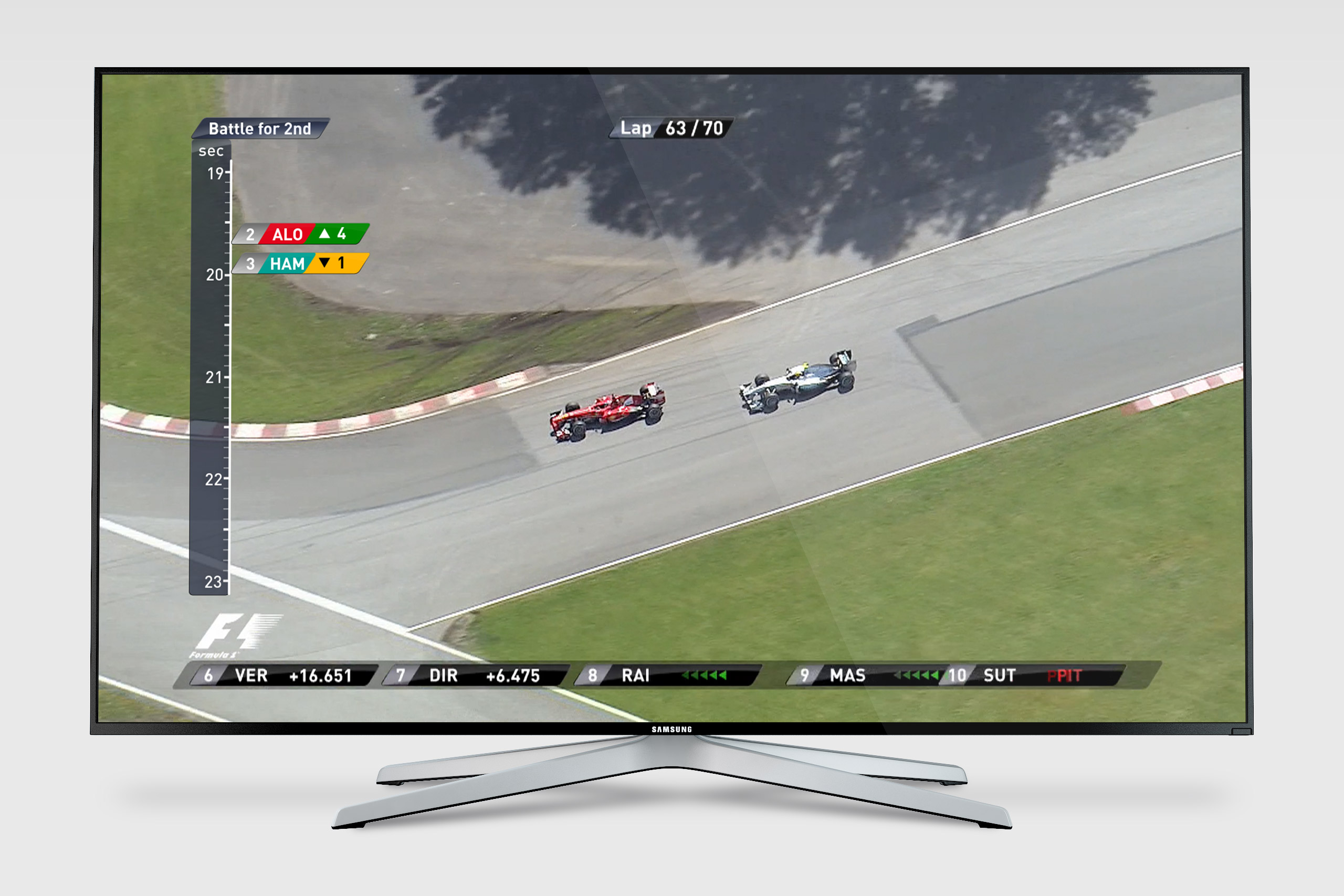
QuantumBlack was commissioned to produce a series of information graphics to help Formula One viewers understand the new rules following an engine formula change.
As lead designer and domain expert, I drove the information design aspect of the television graphics, whilst complying with the 2013/14 F1 brand guidelines. QuantumBlack partnered with a leading UK visual effects house to ensure the designs were up to broadcast standard.
The new graphics package was seen by a global audience of 425m people during the 2014 season, acting as a visual aid to the commentators of global media networks throughout the races.
As lead designer and domain expert, I drove the information design aspect of the television graphics, whilst complying with the 2013/14 F1 brand guidelines. QuantumBlack partnered with a leading UK visual effects house to ensure the designs were up to broadcast standard.
The new graphics package was seen by a global audience of 425m people during the 2014 season, acting as a visual aid to the commentators of global media networks throughout the races.

Broadcast infographic chart showing the gap between drivers Fernando Alonso (Ferrari) and Daniel Ricciardo (Red Bull Racing) narrowing each lap
 Broadcast infographic chart showing the change in gap from laps 40–49 between Alonso and Ricciardo
Broadcast infographic chart showing the change in gap from laps 40–49 between Alonso and Ricciardo Concept graphic showing a timeline of all the drivers’ positions
Concept graphic showing a timeline of all the drivers’ positions Expanded timeline concept graphic shows how the gaps between drivers change over the laps
Expanded timeline concept graphic shows how the gaps between drivers change over the laps Concept graphic showing driver position timeline and top 12 drivers’ tyre type and number of laps used
Concept graphic showing driver position timeline and top 12 drivers’ tyre type and number of laps used Concept graphic showing timeline graphic and position change markers
Concept graphic showing timeline graphic and position change markers Concept graphic displaying car metrics and details
Concept graphic displaying car metrics and details